People tend to interact more with “rich” media than they do with plain text links. So when you share a link on Facebook, Twitter or other social media networks you’ll find that those links that contain “media”, such as images and video, will get more interactions. Apart from anything else, they’ll stick out more on people’s news feeds.
If you’re using WordPress as your blogging platform, then you can easily configure your site to automatically generate the necessary code with your blog posts that will make the most of the open graph. I use Yoast’s SEO plugin for WordPress, which handles all the open graph markup for you. You can also tweak how things appear on various social networks, but by default they’ll look pretty good.
What happens under the hood?
Basically the plugin takes the information you’ve given its configuration, which you set in the “social” section, and uses that to populate the meta tags the correct data.
However, some of the time when you post a link on Facebook (or elsewhere) the rich content doesn’t get pulled in.
Why?
Facebook uses some rather funky techniques to gather information about websites, URLs and the content that resides there. It’ll often cache data for a site or URL so that even though you’ve made changes to the actual content Facebook is still serving up the old data.
How can you fix it?
Fortunately both Facebook and Twitter provide developers with a suite of tools to check and debug rich media content.
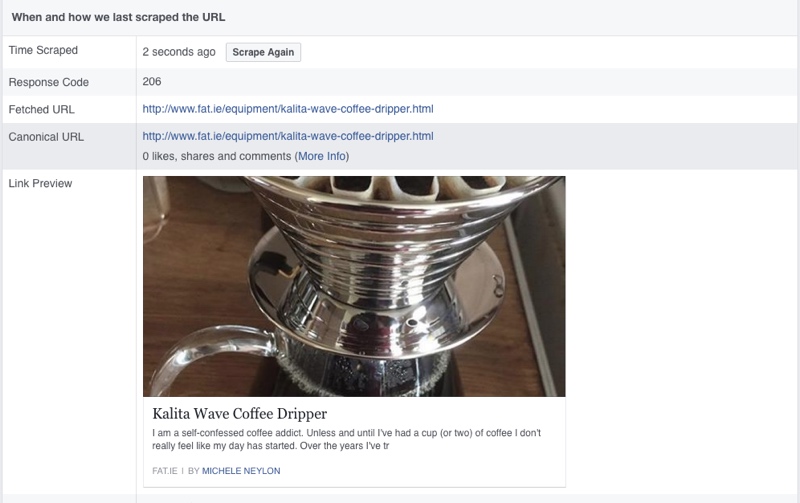
In the case of Facebook you can use their “Sharing debugger” to check what they’re seeing for a specific URL as well as to force a refresh of their cache.
For example, a recent post I made about a coffee pot will appear like the below:

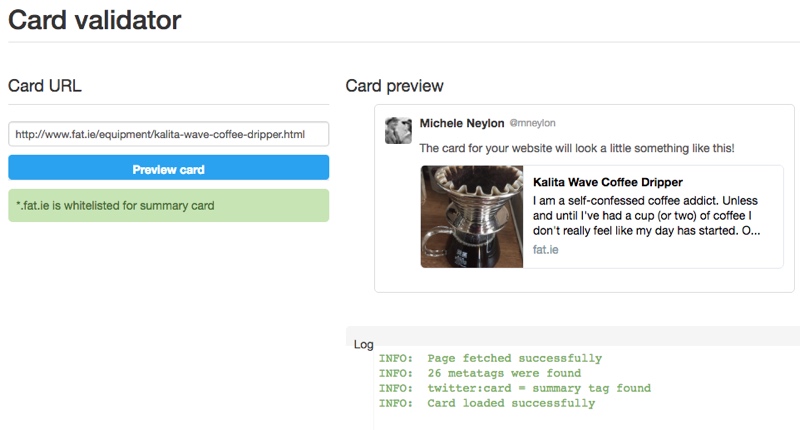
If you’re sharing your content via Twitter you will need to get your domain name whitelisted by them before the rich media will display properly. You can do so via the Twitter card validator. These days getting a domain whitelisted is almost instant.
Here’s how the Twitter validator views the same URL:

Using Yoast’s plugin you can also tweak how things appear on various social networks by setting specific parameters in the advanced settings of your post, so you could, for example, choose to highlight a different image, set a specific description text or set a particular title for the post.
Happy blogging and sharing 🙂







Leave a Reply